TreeListView .NET
for WPF
A custom Tree Grid .NET Control that merges the conventional Tree and List style views into one merged view for displaying hierarchical data,

Feature Highlights
- Unified Tree and List views in one control
- Comes with several of our custom WPF controls
- Supports Grouping and Sorting of items
- Supports both data-bound and unbound modes
- Customisation of "Items Selection" state allowed
- Allows customising node expand / collapse image
- Allows customising node connector line style
- Ability to support custom positioning of Tree-column
- Full keyboard support
- Many more features!
A quick peek into some features...
Unified Tree and List views in one Control
TreeListView is a custom .NET Control that brings to you a combined view of the well-known ideas of Tree and List styled views into one component, for displaying hierarchical data.
This means, you can now present a view to you users that they can
- Drill down just like a tree view, with nested nodes inside a parent node, and
- View other associated information about each node alongside the tree-column, just like a list view, thereby getting the best of both worlds.


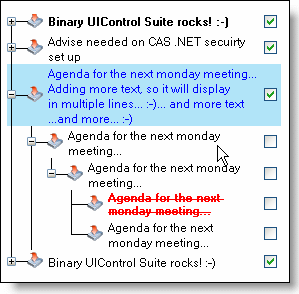
multi-line text in tree-list view column cell
The tree-list column’s cell supports multi-line text, seamlessly.
Your end-users can type multiple lines of text by hitting Enter keys whilst typing inside the tree-list-column cell.
You can also setup multi-line text in those cells at data load time.
Allows customising node connector line styling
You can setup a custom colour and also more complex styling for the nodes connector line.
The styles that can be customised includes, line thickness, line style (solid, dotted, etc.) amongst many other things.

Customise the node styling to your heart's content
The tree-node object allows you to style it in any you want it to be displayed.
You can setup alternating colours for the node, background colour and/or text foreground colour and special colour on hover, node border colour, and many more..
Built-in Drag-And-Drop Of Nodes
Your users can drag-drop nodes from any level into another level of choice, at run-time. You do not have to write any code to get that feature.
Tree column can be placed in any position of your choice
The tree column can be placed both by your (at design time) and by your end-users (if you allow), at any column position of convenience.
Of course, this feature can be disabled for run-time, if you want, by simply setting up a boolean property.
Customise the node's expand / collapse image
You can setup custom image for the node. It does not stop there… you can setup different images, one for explanded state and one other for collapsed.
Supports data-bound and unbound modes
You can simply use WPF Binding to point to any IEnumerable data source, or be also able to add tree-list items directly to the control, programatically or in XAML.
When data-binding, the control can be bound to any datasource – including XML, data from your LINQ queries, Array, ObservableCollection or any source that implements IEnumerable interface.
Supports grouping and sorting of items
You can setup the view (typically the CollectionView / CollevtionViewSource) of any given top level node (that has children) to be able to sort and group at the level of each node’s children sibling nodes.
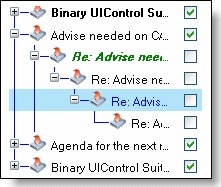
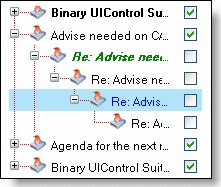
Full keyboard support
The control comes with full keyboard support.
As an example of some good visual cues the control supports, you will see that when the user expands a collapsed node, the control draws a visual cue with a dotted border around the expanded node and the last sibling in its child nodes.
FocusvisualStyle customization
FocusVisualStyle for the item in the control can be configured for its properties like stroke colour, stroke style and stroke thickness.
Alternatively you can also provide your own control template for the FocusVisualStyle for the item in the control by setting a DependencyProperty in the control.
Easy to skin
The control can be easily skinned.
The control comes with a skinning algorithm using which you can supply a single color, and the control will auto-magically produce appropriate shades of colours to apply on various of its UI elements.
No procedural code needed to setup the control
In contrast to the very powerful features in the control, you will find it extremely easy to setup and run the control in your applications with absolutely no procedural code.
Either using Designer tools like MS Expression Blend, or even with hand-cranked few lines XAML, you will be able to setup the control easily.
Can Customise column headers, row headers, and data rows
You can setup a custom colour and also more complex styling for the nodes connector line.
The styles that can be customised includes, line thickness, line style (solid, dotted, etc.) amongst many other things.